Vue项目在Nginx非root目录下部署的问题
错误排查
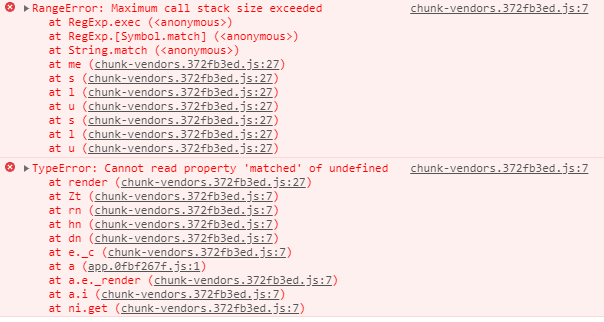
最近在部署Vue项目时,出现如下错误:

一开始以为是常见的无限路由导致的爆栈这类基础问题,但是考虑到在本地调试时一切正常,并且在本次版本更新前生产环境也正常运行。于是直接被整懵,一度怀疑是更新了依赖包版本导致的问题。在尝试了调整路由配置、依赖包版本回退、项目回退均无果后,换了台服务器进行部署测试,结果正常运行。
比较后发现,在项目部署的原服务器上,还运行着一个用户端项目,路径如下:
1 | |
尝试将管理员端项目部署在原用户端根路径上时,发现又正常,于是推测是项目部署在Nginx的非root即 ‘/’ 根路径上出了问题。
解决方案
修改管理员端项目的配置文件
该项目使用的是vue-cli3,故修改vue.config.js文件
1 | |
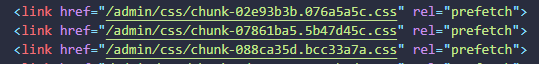
重新build项目,检查打包后的dist文件夹中的index.html文件的资源引用路径是否正确(publicPath打头的路径)

修改nginx配置文件,nginx.conf
1 | |
执行 nginx -t 检查配置文件
执行 nginx -s reload 重载配置文件
完事。
Vue项目在Nginx非root目录下部署的问题
https://maoxianck.github.io/程序/Web/vue项目在nginx非root目录下部署的问题/